Tipps und Tricks
30 Designbegriffe, die man kennen sollte: Anwendung und Erklärung relevanter Designgrundlagen
Lesezeit: 6 min

Unsere Arbeitswelt wird immer komplexer und mit ihr auch unser Vokabular. In Meetings ist nun die Rede von Accessibility, Conversion Rates und MVPs. Bei Letzterem ist nicht etwa der Most Valuable Player der letzten NFL-Season gemeint, sondern ein Minimum Viable Product (mehr dazu unten). Im folgenden Beitrag erklären wir, mit welchen Begriffen man komplexe Informationen und Daten bezeichnet und darstellen kann, wie man Webseiten-Strukturen einfach visualisiert und vieles mehr.
„If you can’t explain it simply, you don’t understand it well enough.“
Albert Einstein
Um es in Einsteins Worten zu sagen: Wenn Sie es nicht einfach erklären können, verstehen Sie es nicht gut genug. In diesem Sinne möchten wir noch einmal die gängigsten Designbegriffe kurz und verständlich erklären.
1. A/B Testing
Ein A/B-Test ist ein quantitativer Nutzertest, bei dem man eine oder mehrere Varianten eines Designs gegeneinander testet. Die verschiedenen Varianten können sich dabei komplett in der Gestaltung unterscheiden oder nur in kleinen Details. Am Ende entscheiden die Conversions (siehe unten) und das Abschneiden der jeweiligen Varianten darüber, welche man am Ende in die Live-Umgebung übernimmt.
2. Accessibility (Barrierefreiheit)
Accessibility beschreibt nichts anderes als die Barrierefreiheit einer Webseite. Sie beinhaltet die Fragestellung, wie zugänglich das Produkt für einen Menschen mit Behinderung ist. Das setzt voraus, dass man bereits bei der Konzeption und beim Design die speziellen Anforderungen dieser Zielgruppen miteinbezieht. Starke Kontraste, verstellbare Schriftgrößen und vereinfachte Sprache können dabei helfen, die Barrierefreiheit zu verbessern.
3. Agile
Agile ist ein Ansatz aus der Softwareentwicklung. Er beschreibt einen Vorgang, bei dem man nicht das gesamte Produkt auf einmal erstellt, sondern es in kleinere Pakte zerlegt. Agile dient mittlerweile als ein Überbegriff für viele verschiedene Methoden. Im Kern geht es dabei aber immer darum, den Code einfach zu halten, häufig zu testen und funktionale Teile des Produkts bereitzustellen, sobald sie verfügbar sind. So kann man auf neue Anforderungen schnell und effektiv reagieren werden und das Produkt kontinuierlich weiterentwickeln.
4. Backlog
Das Backlog beschreibt eine Liste der auszuführenden Aufgaben in einem Projekt. In einem agilen Arbeitskontext priorisieren alle Beteiligten die Liste gemeinsam und erledigen die offenen To-dos.
5. Breadcrumb
Die Breadcrumb-Navigation hilft den Nutzern, sich auf einer Webseite oder App zu orientieren. Sie zeigt nicht nur die aktuelle Position an, sondern bildet ebenfalls die Schritte ab, die die User genommen haben, um dorthin zu gelangen.
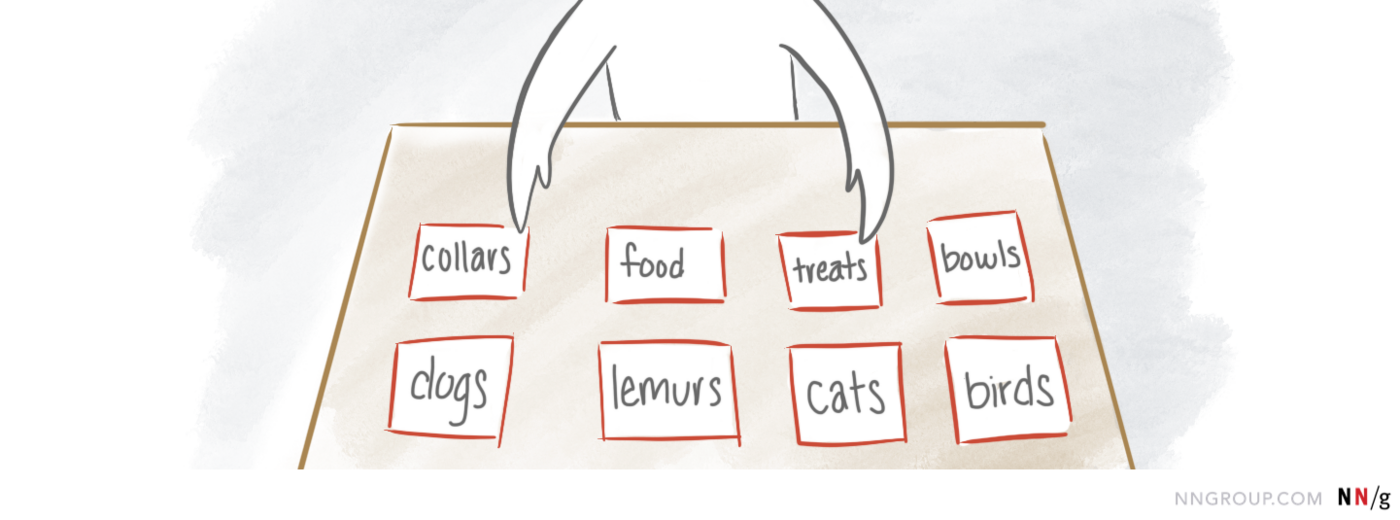
6. Card Sorting

Beim Card Sorting werden Testpersonen aus der Zielgruppe gebeten, Themen, Funktionen und Inhalte eines Produkts in für sie sinnvolle Gruppen zu sortieren. Bei der Sortierung greifen die Testnutzer auf ihre eigenen mentalen Modelle zurück. Demnach hilft das Card Sorting, die Informationsarchitektur von Webseiten oder Apps zu verstehen und zu optimieren.
7. Conversion Rate
Die Conversion Rate eines Produkts oder einer Website beschreibt den Prozentsatz der User, die eine gewünschte Aktion ausführen. Diese gewünschten Aktionen können verschiedenster Natur sein, zum Beispiel Newsletter-Anmeldungen, Downloads oder Produktkäufe.
8. Customer Experience (CX)
Die Customer Experience beschreibt – ähnlich wie die User Experience – die Erfahrungen und Erlebnisse, die Kunden mit einer Marke oder einem Produkt machen. Diese Erfahrungen sind, anders als die User Experience, nicht auf digitale Plattformen beschränkt. Die Customer Experience umfasst die gesamte „Reise“ des Kunden über die verschiedensten Touchpoints (siehe unten) und Produkte hinweg.
9. Design Thinking
Design Thinking ist eine fünfstufige Methode zur kreativen Problemlösung und Ideenfindung, bei der der Nutzer im Mittelpunkt steht.
Die 5 Stufen sind:
- Verstehen: Die Herausforderung verstehen
- Definieren: Das Problem definieren
- Idee: Brainstorming möglicher Lösungen
- Prototyp: Lösungsansätze in einen Prototyp überführen
- Test: Die erstellten Prototypen testen, optimieren und wiederholen, bis der Nutzertest positive Resultate liefert
Wie uns dieser Prozess dabei hilft, kreative und zielführende Lösungsvorschläge zu entwickeln, verraten wir in unserem Beitrag „Die 5 Phasen des Design Thinking Prozesses“.
10. Empathy Map
Eine Empathy Map ist ein Tool, mit dem das Verhalten, die Einstellungen oder auch Gefühle der Benutzer einfach visualisiert werden können. Die zuvor durch Nutzerforschung erhobenen Informationen (beispielsweise durch Interviews oder Online-Umfragen) werden so strukturiert und dargestellt, dass man einen Einblick bekommt, was die Benutzer sagen, denken, tun und fühlen. Diese Erkenntnisse helfen dabei, für die entsprechenden Zielgruppen ein perfekt abgestimmtes Produkt zu entwickeln.
11. Eye Tracking
Eye Tracking ist eine Technologie, die es ermöglicht, die Augenaktivität von Nutzern zu messen. Die Blicke der Nutzer zeigen, in welcher Reihenfolge sie Themen oder Produkte suchen, welche Elemente ihnen auffallen und worauf sie ihren Fokus legen. Diese Erkenntnisse nutzt man, um die Usability von Webseiten und Apps zu verbessern.
12. Flowchart
Mithilfe von Flowcharts lassen sich Webseiten-Strukturen visualisieren. Dafür zeigt man alle Wege und Entscheidungen auf, die der User nehmen und treffen kann, bevor er sein Ziel erreicht. So lassen sich mögliche Schwachstellen, die den Benutzer bei der Anwendung enttäuschen könnten, schnell identifizieren und beseitigen.
13. Gamification
Gamification bezeichnet einen Ansatz, bei dem man Elemente und Prinzipien aus dem Game-Design auf andere Produkte anwendet. Die verschiedene Elemente sollen das positive Erleben bei der Nutzung einer Anwendung und das Engagement des Nutzers steigern.
14. Heat Map
Eine Heat Map ist ein grafischer Ansatz, um bestimmte Bereiche auf einer Webseite oder App zu kategorisieren. Dadurch können bestimmte Interaktionen wie Klicks visualisiert und gut laufende Bereiche schnell identifiziert werden. Den Namen bekommt die Heat Map übrigens aufgrund des verwendeten Farbspektrums, das vorwiegend für Temperaturunterschiede benutzt wird.
15. Informationsarchitektur
Informationsarchitektur beschreibt eine Struktur, um Inhalte auf verständliche Art und Weise anzuordnen. Dazu zählt die Anordnung und Organisation der Inhalte oder die Art der Navigation, die man für die Interaktion mit den Inhalten benötigt.
16. KPI (Key Performance Indicators)
KPIs oder auch Key Performance Indicators sind messbare Werte, die dabei helfen, die Leistung eines Produkts zu verstehen, zu verfolgen und abschließend zu bewerten. Welche KPIs relevant und zielführend für ein Produkt sind, legt man im Vorfeld fest.
17. Landing Page
Genau genommen ist jede Seite, auf der ein Nutzer landet, eine Landing Page. Häufig erstellt man spezielle Landing Pages für einzelne Anzeigen oder Suchergebnisse. Diese haben den Zweck, ein bestimmtes Conversion-Ziel zu erreichen. Damit sind sie oft ein wichtiger Bestandteil von Marketingkampagnen.
18. Mentale Modelle
Das mentale Modell eines Nutzers beschreibt seine Vorstellung vom Produkt und dessen Bedienung. Je besser das mentale Modell eines Nutzers mit der tatsächlichen Funktionalität eines Produkts übereinstimmt, desto einfacher und intuitiver ist es für ihn, es zu bedienen.
19. MVP (Minimum Viable Product)
Ein MVP oder Minimum Viable Product bezeichnet eine erste Version eines Produkts. Es ist bereits mit den wesentlichen Funktionen ausgestattet und kann damit auf den Markt gehen. Im weiteren Verlauf können allerdings weitere Elemente oder Features entwickelt und ergänzt werden. Produkte werden häufig als MVPs gestartet. Denn durch einen schnellen Launch kann man wertvolles Benutzerfeedback sammeln und in die weitere Entwicklung einbeziehen.
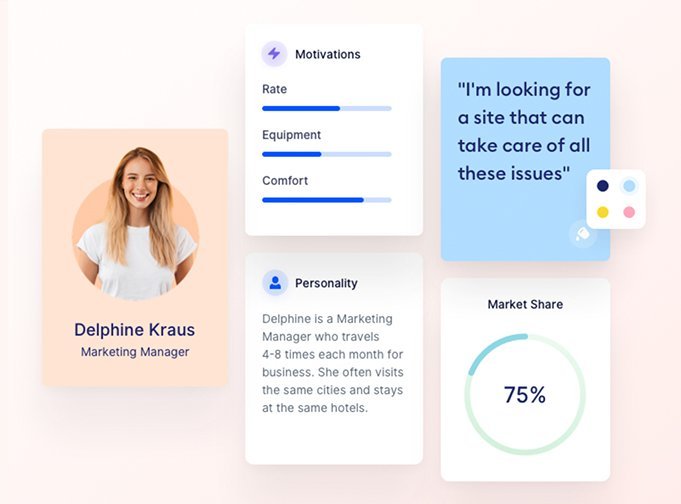
20. Persona

Eine Persona ist eine beispielhafte Darstellung eines Nutzers einer bestimmten Zielgruppe. Personas sind keine realen Personen, sondern bestehen aus Informationen und Daten, die wiederum auf echten Nutzern basieren. Diese personifizierten Daten können dabei helfen, den Endverbraucher und die Zielgruppen während der Entwicklung nicht aus den Augen zu verlieren.
21. Prototyp
Ein Prototyp ist ein vorläufiges Modell, das man hauptsächlich zum Testen verwendet. In frühen Phasen können zum Beispiel sogenannte Low-Fidelity-Prototypen (einfache Prototypen, bei denen Funktionalität und Design noch nicht ausgearbeitet und aufeinander abgestimmt sind) mit Bleistift und Papier erstellt werden, um Konzepte oder Abläufe abzubilden. Zu einem späteren Zeitpunkt lassen sich die abgestimmten Konzepte zu einem High-Fidelity-Prototypen erweitern. Diese ausgearbeiteten Prototypen ähneln dem eigentlichen Produkt bereits sehr und eignen sich daher besonders gut, um in die Abstimmung von Details zu gehen.
22. Responsive
Responsive Design von Outcrowd
Responsive Webseiten passen sich jedem Endgerät wie Smartphone, Desktop oder Tablet dynamisch an. Dabei werden das Layout und die Inhalte verkleinert, gestreckt oder neu angeordnet, damit sie auf jedem Gerätetyp einwandfrei angezeigt werden.
23. SEO (Search Engine Optimization)
Bei der Suchmaschinenoptimierung geht es darum, die Sichtbarkeit einer Website in den organischen Suchergebnissen zu erhöhen. Neben anderen Kriterien besteht ein Faktor darin, Texte mit Wörtern und Ausdrücken zu füllen, die Menschen bei Suchanfragen im Zusammenhang mit dem Thema, Produkt, der Dienstleistung oder der Marke verwenden.
24. Touchpoints
Touchpoints sind die Schnittstellen eines Unternehmens oder Produkts zu seinen Kunden. Diese Berührungspunkte können sowohl online über die Website, Apps oder Social Media stattfinden, als auch offline beispielsweise durch Plakate, Telefonate oder Veranstaltungen. Für eine hohe Kundenzufriedenheit ist es wichtig, über alle möglichen Touchpoints den Kunden optimal zu betreuen und ihm während seiner gesamten „Reise“ ein gutes Gefühl zu geben.
25. UI-Elemente
User-Interface-Elemente sind die Elemente eines Interfaces, die dabei helfen, ein Produkt zu bedienen. Dazu gehören Buttons, Eingabefelder und Formularfelder. Mehrere UI-Elemente lassen sich zu einem Modul zusammenfassen. So besteht ein Login-Bereich häufig aus zwei Eingabefeldern, Benutzernamen, Passwort und einem Button zum Einloggen. Die Zusammenstellung einzelner Elemente nennt man UI-Pattern.
26. Usability-Test
Bei UsabilityTests werden Webseiten und Apps auf ihre Bedienbarkeit überprüft, indem eine Gruppe repräsentativer Benutzer sie testet. Je nach gewählter Testmethode können diese Tests qualitativer oder quantitativer Natur sein. Die Resultate der Usability-Tests nutzt man oft als Grundlage für Optimierungen der gesamten User Experience.
27. User-Centered Design
User-Centered Design beschreibt ein Design-Framework, bei dem der Benutzer und dessen Bedürfnisse im Mittelpunkt jeder Entscheidung stehen. Zusätzlich bezieht man das Nutzerfeedback kontinuierlich in die Entwicklungsentscheidungen mit ein. Durch den starken Bezug zur Zielgruppe steigert sich somit die Relevanz des Designs für ebendiese.
28. User Experience (UX)
Die User Experience oder Benutzererfahrung beschreibt das Erlebnis, das ein Nutzer mit einem Produkt, System oder einer Dienstleistung hat. Die Emotionen, Einstellungen und Wahrnehmungen der User sind daher von hoher Bedeutung und bei der Entwicklung zu berücksichtigen. Eine gute UX macht ein Produkt glaubwürdig, nützlich, begehrt, auffindbar, zugänglich und glaubwürdig.
29. User Journey Maps
User Journey Maps sind visuelle Darstellungen, die den gesamten Prozess, den ein User durchläuft, abbilden. Sie dokumentieren alle durchlaufenen Phasen, Aufgaben sowie alle Touchpoints, die zum jeweiligen Produkt oder der Marke zählen.
Wir sprechen eine Sprache!
Sie möchten auch mal mit einer Empathy Map Ihre Zielgruppen kategorisieren? Oder mithilfe des Card Sortings die Inhalte Ihrer Website benutzerfreundlich strukturieren? Gerne unterstützen wir Sie dabei, alles, was in diesen Begriffen steckt, zielführend für Ihr Unternehmen oder Produkt einzusetzen.







